WordPress 一直都还是比较的重视用户体验,其实不仅仅是正常的普通用户,其实也包含了许多的无障碍设计和功能,特别是在其默认的主题模板上所体现。
我最近就在尝试利用 WordPress6.7 版本发布所带来的“二〇二五”主题,其中一项无障碍功能就可能影响到搜索引擎抓取,这一点是我不太能够接受的。

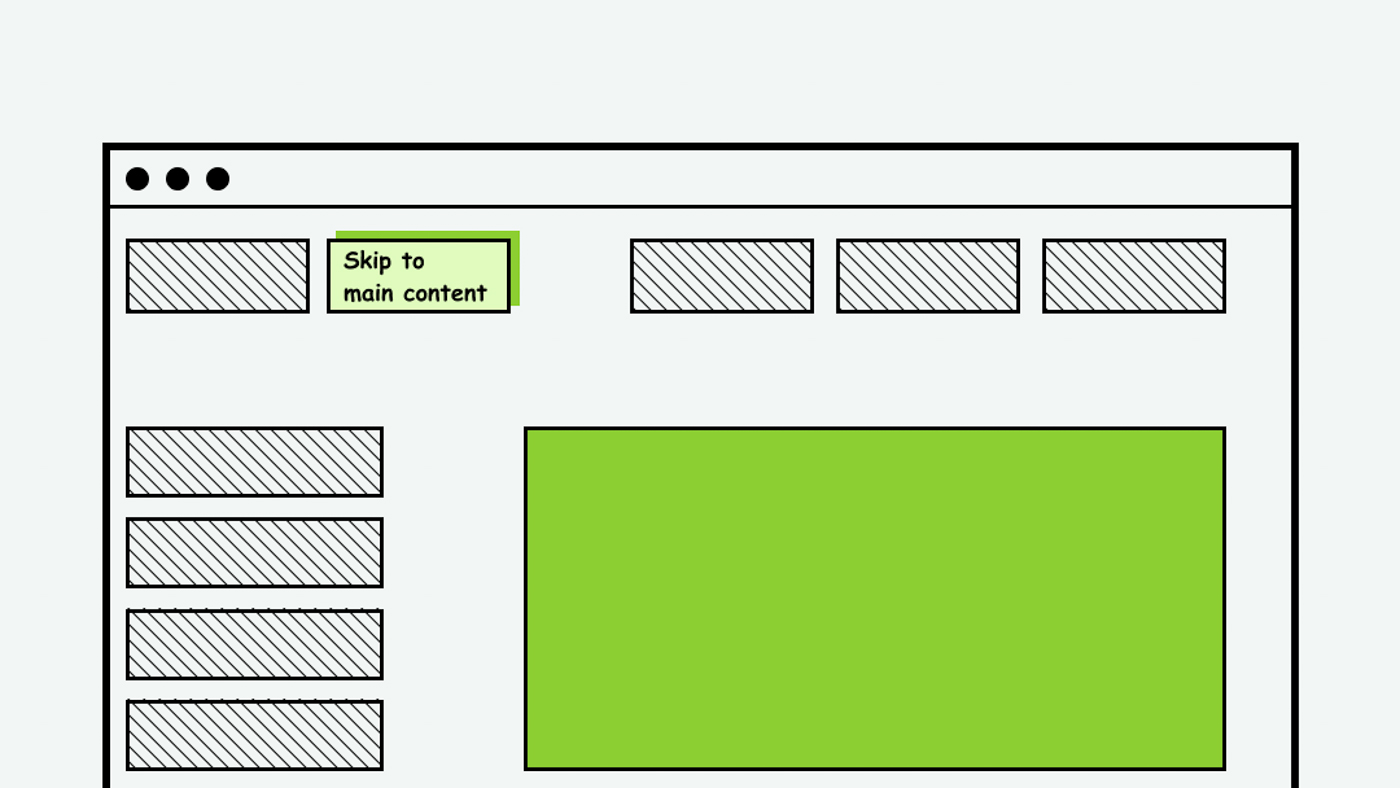
Skip links 只译为“跳过链接、跳至内容”,默认 WordPress 主题通过按 Tab 键就会显示在左上角。一般在网页主要内容之前,是页面中第一个可聚焦的元素,不需要始终对所有用户可见,但让其可见可以提高可访问性。当使用键盘导航时,如果需要逐一按 Tab 键跳过这些元素才能到达主要内容,所以跳过链接为用户(尤其是键盘用户)提供一种跳过这些元素,直接跳转到主要内容的方法。
<a class="skip-link screen-reader-text" href="#wp--skip-link--target">跳至内容</a>
类似于这样的一行代码就会被通过 js 的方式自动插入到页面 body 后,这也就导致了部分搜索引擎抓取内容渲染后就会将“跳至内容”的字样就会直接出现到搜索结果描述,不仅影响了搜索引擎优化,也影响了用户体验质量。所以解决方法也比较简单,通过一行代码即可移除。
// 移除 Skip links 相关代码 remove_action( 'wp_footer', 'the_block_template_skip_link' );
通过在当前 WordPress 主题的 functions.php 文件的合适位置即可。
以下为实现 Skip links 的完整 js 代码:
//Skip links( function() {
var skipLinkTarget = document.querySelector( 'main' ),
sibling,
skipLinkTargetID,
skipLink; // Early exit if a skip-link target can't be located.
if ( ! skipLinkTarget ) {
return;
} /*
* Get the site wrapper.
* The skip-link will be injected in the beginning of it.
*/
sibling = document.querySelector( '.wp-site-blocks' ); // Early exit if the root element was not found.
if ( ! sibling ) {
return;
} // Get the skip-link target's ID, and generate one if it doesn't exist.
skipLinkTargetID = skipLinkTarget.id;
if ( ! skipLinkTargetID ) {
skipLinkTargetID = 'wp--skip-link--target';
skipLinkTarget.id = skipLinkTargetID;
} // Create the skip link.
skipLink = document.createElement( 'a' );
skipLink.classList.add( 'skip-link', 'screen-reader-text' );
skipLink.href = '#' + skipLinkTargetID;
skipLink.innerHTML = '跳至内容'; // Inject the skip link.
sibling.parentElement.insertBefore( skipLink, sibling );}() );移除的就是这段 js 代码,也是页面代码中所显示的,直接查看源码就能够查看到。